Cloudflare 託管網站
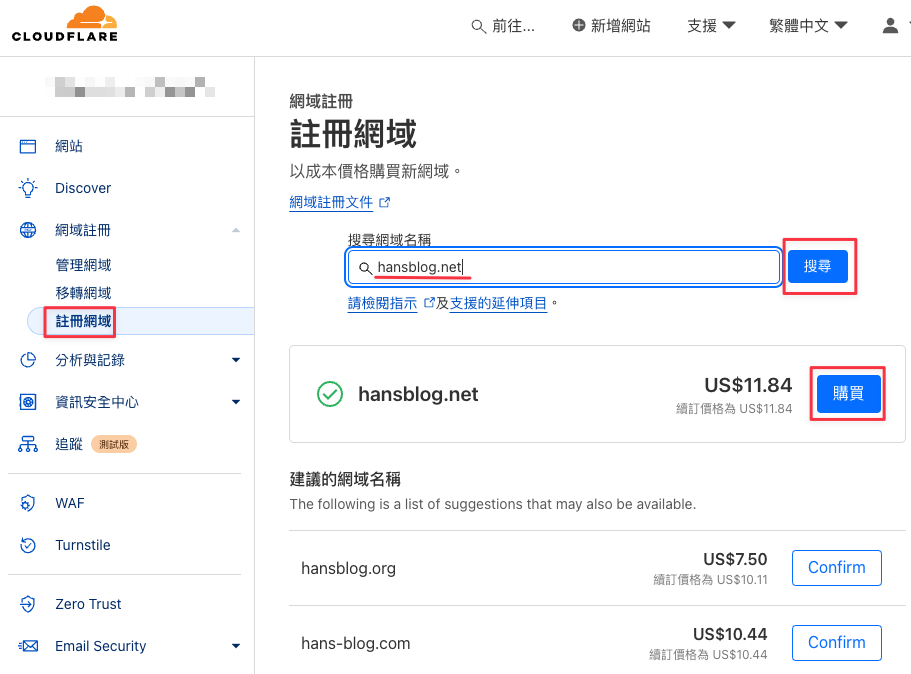
購買網域
至 Cloudflare 註冊購買網址申請網域

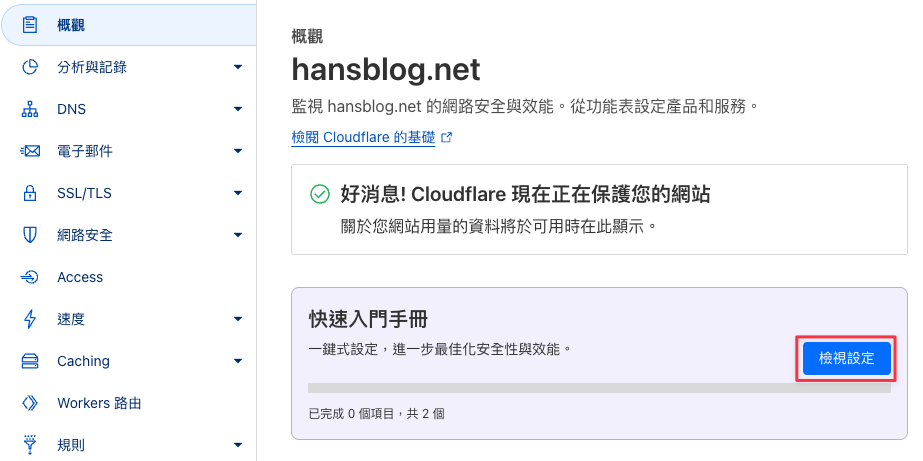
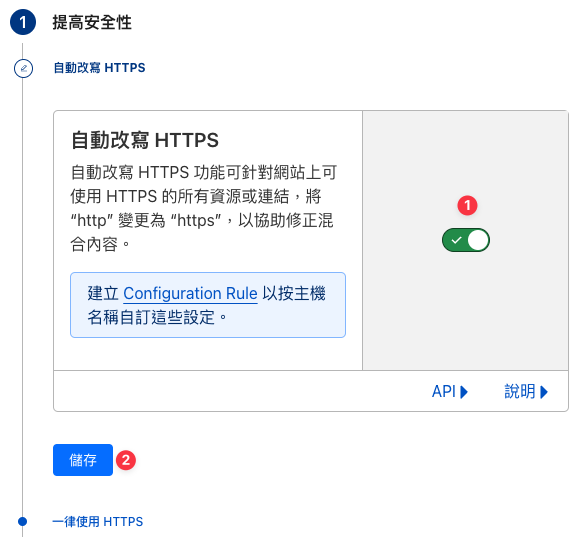
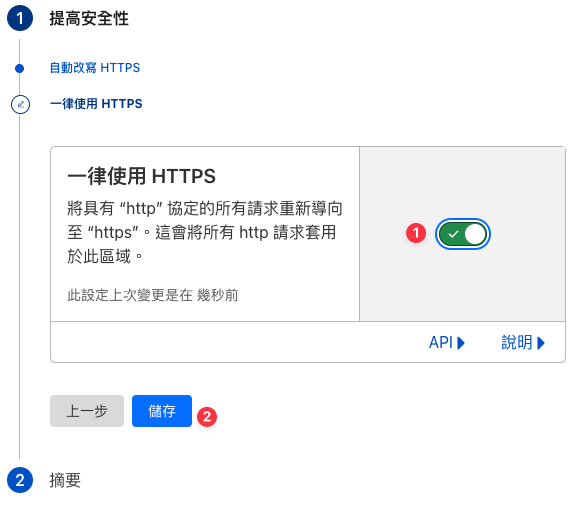
快速入門手冊設定





設定 DNS:A Record 與 CNAME
將 hansblog.net 指向到我的 GitHub網址: https://hans0825.github.io/hans-blog/
指向的方式有兩種:
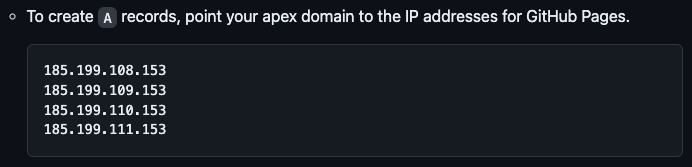
- 設定 A Record,任意指向一台 GitHub 的主機 IP
- 設定 CNAME,指向 hans0825.github.io
CNAME:將一個網域或子網域轉寄到另一個網域,不提供 IP 位址。
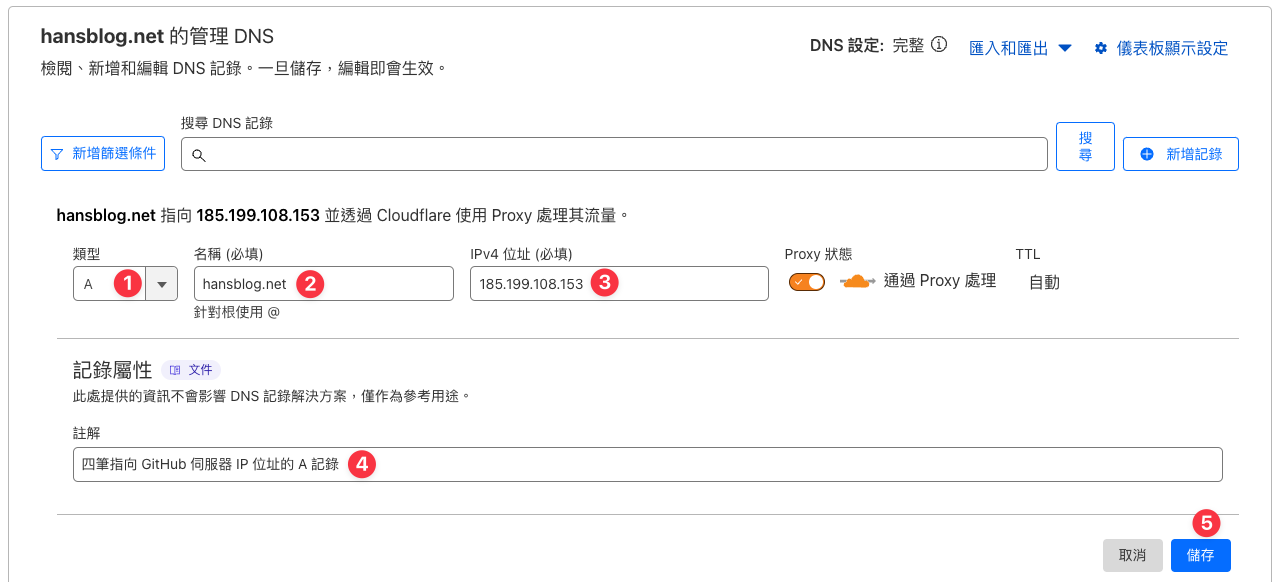
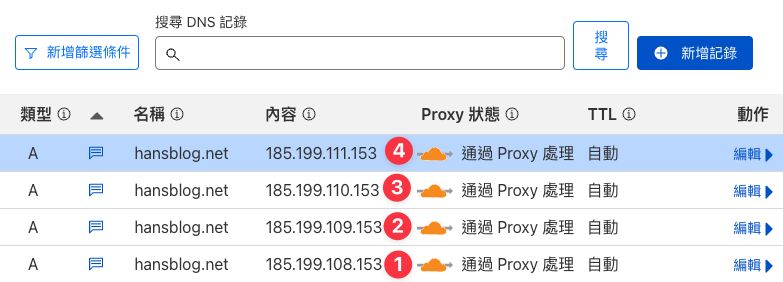
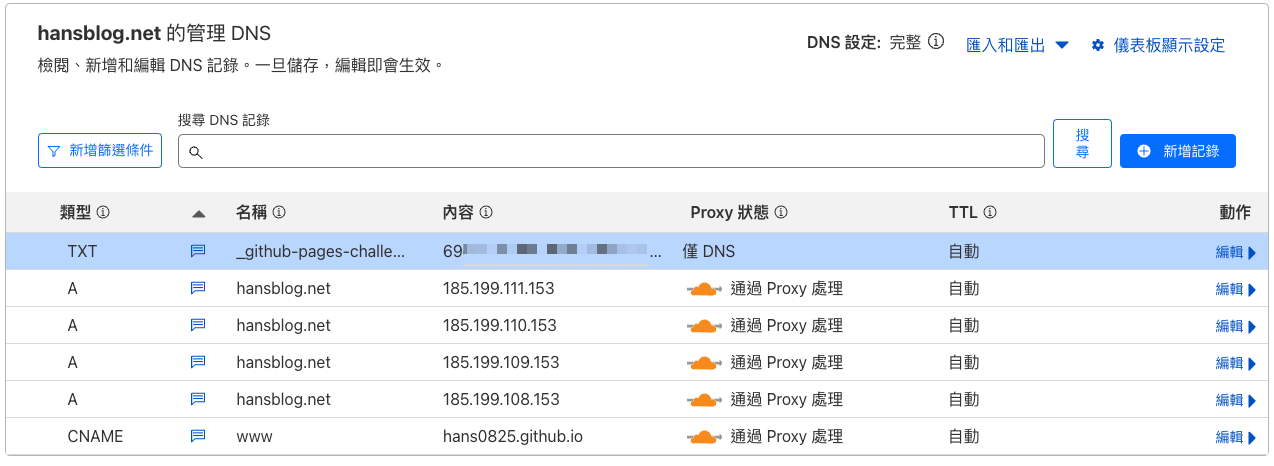
四筆指向 GitHub 伺服器 IP 位址的 A Record
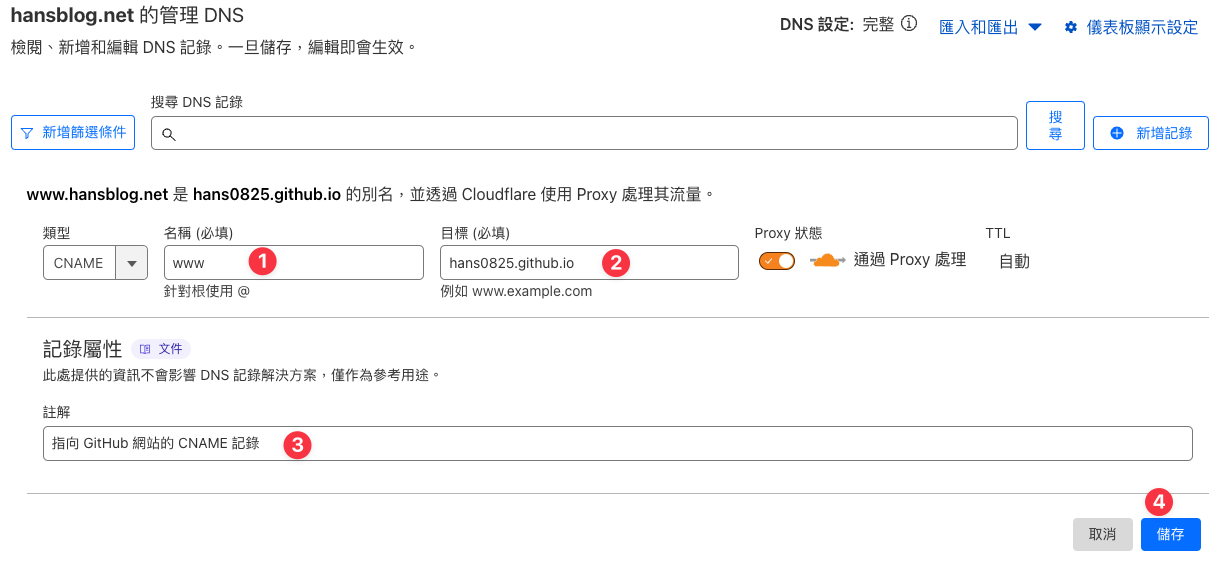
點選 CloudFlare 左側欄位的 DNS → 新增記錄

把 GitHub Pages 自訂網域 下列 4 組 IP 對應到 DNS 設定列表才能正確轉址



指向 GitHub 網站的 CNAME 記錄
Cloudflare 設定

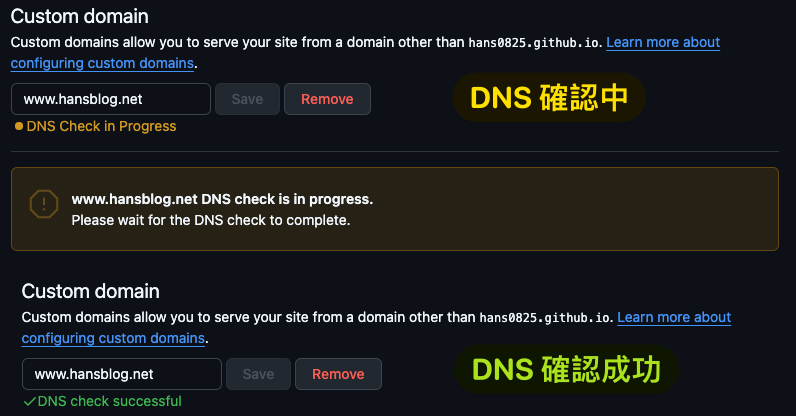
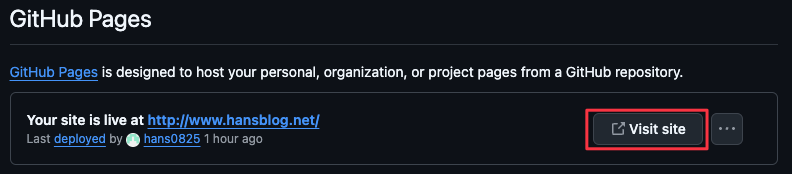
將網址貼到 GitHub Setting 中的 Pages 檢查確認 DNS 是否設定成功。

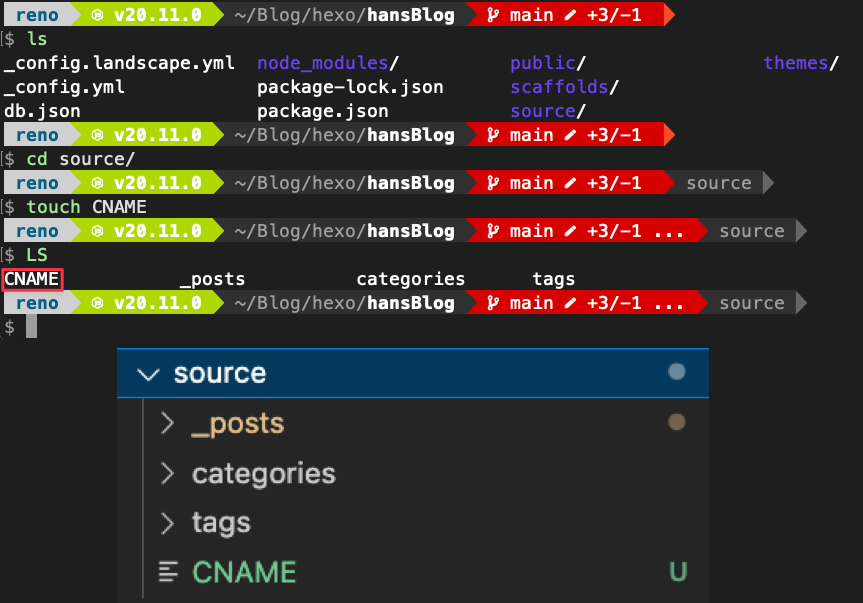
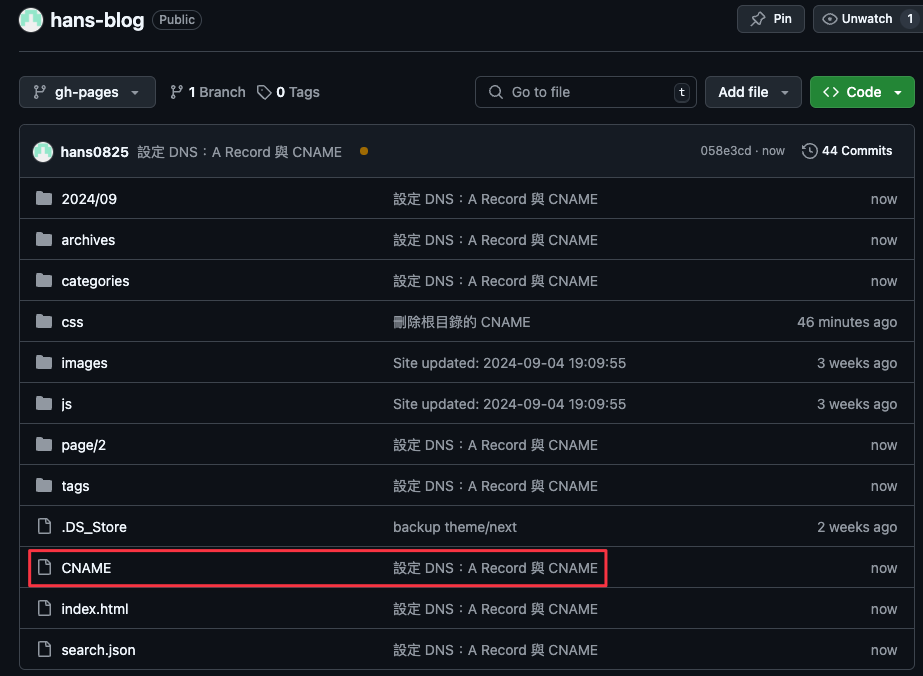
建立 CNAME 檔案
如果將 CNAME 檔案放在 hansblog 根目錄底下的話,下次 hexo generate && hexo deploy 時就會被覆蓋掉。
所以請把 CNAME 檔案放到 /source/ 底下(不用打副檔名),之後透過 hexo build 建置靜態網頁時,就能每次都在網站的根目錄下產生這個檔案。

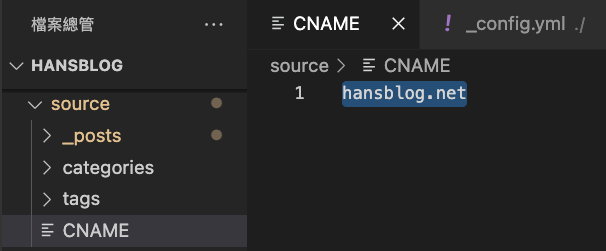
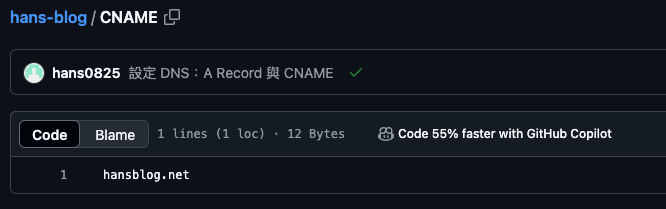
CNAME 檔內 key 入網域 hansblog.net

push 到 Github Repo 上

確認 CNAME 裡面的內容是 hansblog.net

_config.yml 中將 url 設定為新的域名
設定好之後用 hexo g && hexo d 更新 blog
1 | - url: https://hans0825.github.io/hans-blog |
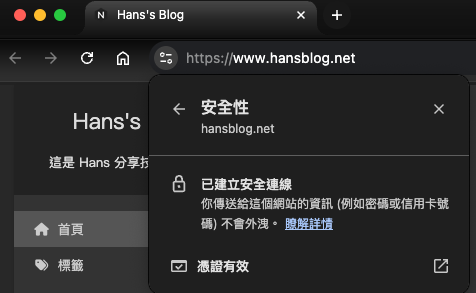
打開網站確認是否能看到

有 https,符合 google 網站安全性。

GitHub Pages 設定:驗證自訂網域名稱
驗證的自訂域名網址:
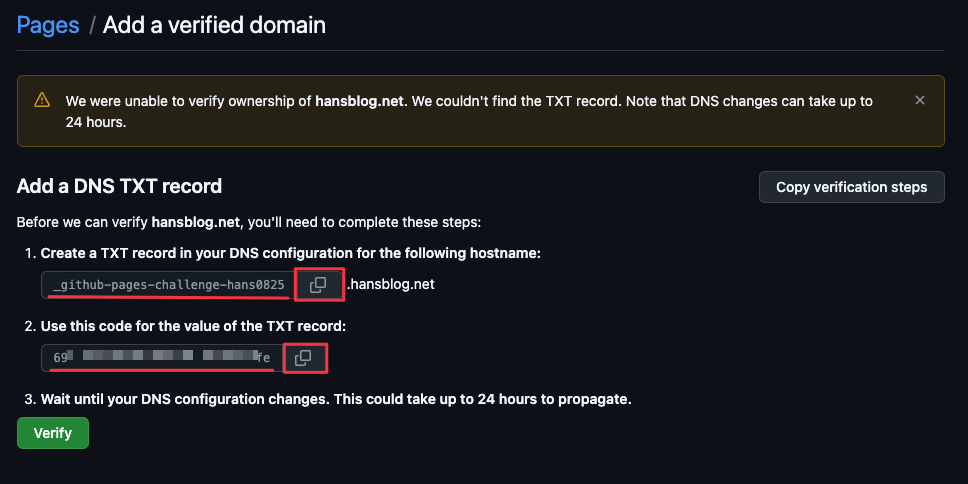
到 GitHub Repo > Settings > Pages 加入一個自訂域名驗證

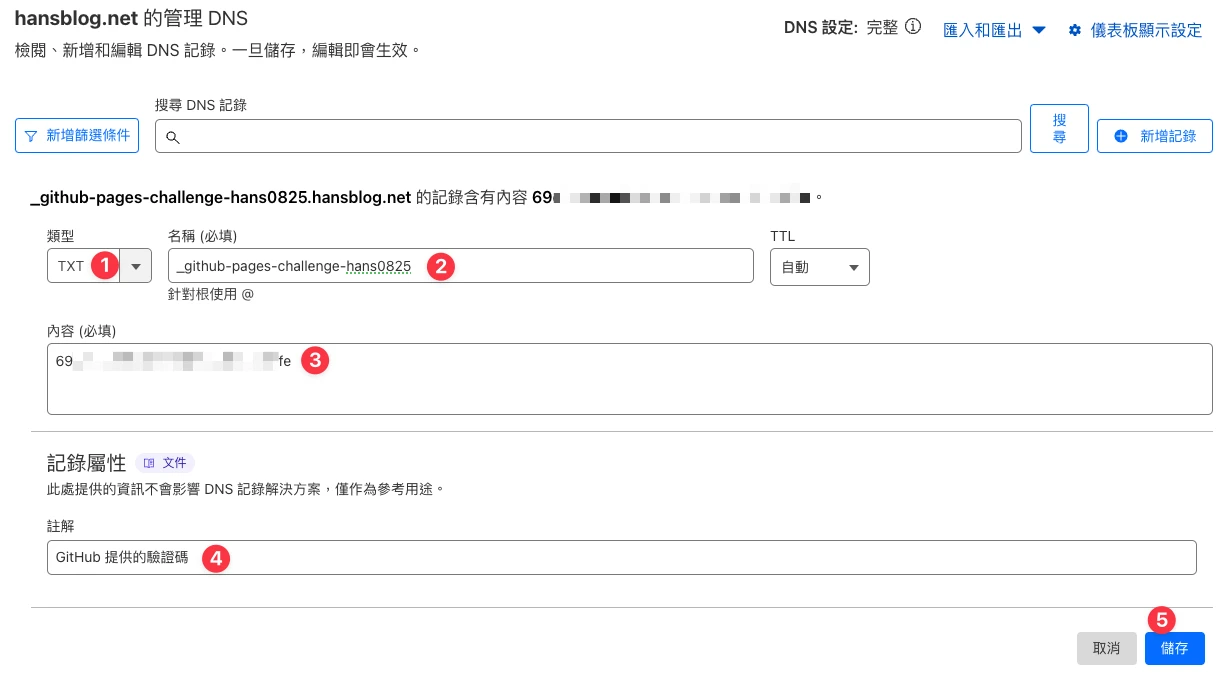
在 Cloudflare DNS 伺服器上加入一個 TXT 紀錄



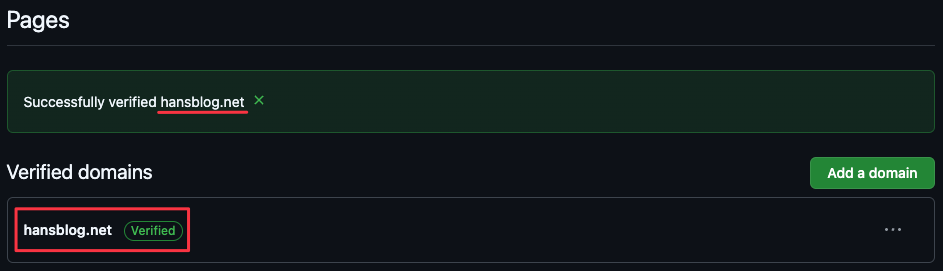
Cloudflare DNS 伺服器加入 TXT 記錄後,按下 Verify 按鈕就可以進行驗證,驗證成功後的畫面如下:

參考
- 如何在 GitHub Pages 設定自訂域名並啟用免費的 TLS 憑證 | The Will Will Web
- 客製化你的部落格網址:Hexo blog x GitHub Pages - Askie’s Coding Life
- Github Pages 自訂域名 - 輕鬆擁有 https 綠鎖頭 (1) - DMoon’s Laputa
- [Hexo]Github Page:設定Domain Name | Eugene’s Blog
- Hugo + Docsy + GitHub Pages with Custom Domain | Huanlin Notes
- 個人技術站一把罩!部落格建置大全(二)- 將 Github Page 串上自己的域名 - Moojing’s Blog